Header with Navigation Bar
The Hubtel Theme header can be included by either using the Hubtel jQuery Plugin (documentation here) or copy the code below.

<nav class="navbar navbar-default main-nav">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<ul class="nav navbar-nav">
<li>
<a class="navbar-brand" href="#"><img src="assets/img/logo-hubtel.png" alt="logo" data-src="assets/img/logo-hubtel.png" data-src-retina="assets/img/logo-hubtel.png" class="jqp-app-logo"></a>
</li>
</ul>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav no-spacing">
<li class="hidden-md hidden-lg visible-xs responsive-pseudo-menu">
<a href="/account/contacts" class="responsive-user-details"><span>Michael Ocansey The Chief Programmer</span> <img src="https://pbs.twimg.com/profile_images/733590155097866240/VrpbLQ1U_400x400.jpg" alt="avatar" class="avatar" data-src="https://pbs.twimg.com/profile_images/733590155097866240/VrpbLQ1U_400x400.jpg" data-src-retina="https://pbs.twimg.com/profile_images/733590155097866240/VrpbLQ1U_400x400.jpg" width="32" height="32"></a>
<ul>
<li class=""><a href="/account/myprofile-contact">My Profile</a></li>
<li class="jqp-settings"><a href="/account/contacts">Admin Settings</a></li>
<li class="jqp-help"><a href="#">Help</a></li>
<li class="jqp-switch-accounts"><a href="#">Switch Accounts</a></li>
<li class="jqp-logout logout"><a href="/session/exit">Logout</a></li>
</ul>
</li>
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><span class="glyphicon glyphicon-th-large"></span></a>
<div class="dropdown-menu app-list-dropdown">
<div class="container app-list">
<div class="row available-apps">
<div class="col-sm-4"><a href="#"><span class="sprite-alt sprite-broker"></span><p>Broker</p></a></div>
<div class="col-sm-4"><a href="#"><span class="sprite-alt sprite-contribute"></span><p>Contribute</p></a></div>
<div class="col-sm-4"><a href="#"><span class="sprite-alt sprite-mpower"></span><p>Mpower</p></a></div>
<div class="col-sm-4"><a href="#"><span class="sprite-alt sprite-hukup"></span><p>Hukup</p></a></div>
<div class="col-sm-4"><a href="#"><span class="sprite-alt sprite-jumpfon"></span><p>Jumpfon</p></a></div>
<div class="col-sm-4"><a href="#"><span class="sprite-alt sprite-hubtell"></span><p>Hubtell</p></a></div>
</div>
<div class="row additional-apps">
<div class="col-sm-6">
<a href="">View all apps</a>
</div>
<div class="col-sm-6">
<a href="">Go to the App Store</a>
</div>
</div>
</div>
</div>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="hidden-xs"><a href="/contacts" title="Contacts"><span class="header-icon headeri-contacts"></span></a></li>
<li class="hidden-xs"><a href="#" title=""><div class="header-icon headeri-reports"></div></a></li>
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" title="Setup">
<span class="fa fa-wrench" aria-hidden="true"></span><span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="/bulksms">Bulk SMS</a></li>
<li><a href="#">Premium SMS</a></li>
<li><a href="#">Email</a></li>
<li><a href="#">USSD</a></li>
</ul>
</li>
<li class="hidden-xs notification-action"><a href="#" title="Contacts" id="notification-action"><div class="header-icon headeri-notification"></div></a><span class="notification-badge">99</span></li>
<li class="hidden-xs user-overview-details">
<div class="info-container">
<p><span href="#" class="company-name">Company Name</span></p>
<p><span href="#" title="Michael Ocansey The Chief Programmer" class=""><span>Michael Ocansey The Chief Programmer</span></span></p>
</div>
</li>
<li class="dropdown profile-dropdown hidden-xs">
<a href="#" class="dropdown-toggle avatar-placeholder" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <img src="https://pbs.twimg.com/profile_images/733590155097866240/VrpbLQ1U_400x400.jpg" alt="avatar" class="avatar" data-src="https://pbs.twimg.com/profile_images/733590155097866240/VrpbLQ1U_400x400.jpg" data-src-retina="https://pbs.twimg.com/profile_images/733590155097866240/VrpbLQ1U_400x400.jpg" width="32" height="32"> <span class="fa fa-chevron-down" aria-hidden="true"></span></a>
<ul class="dropdown-menu">
<li class=""><a href="/account/myprofile-contact"><span class="fa fa-user" aria-hidden="true"></span> My Profile</a></li>
<li class="jqp-settings"><a href="/account/contacts"><span class="fa fa-gear" aria-hidden="true"></span> Admin Settings</a></li>
<li role="separator" class="divider"></li>
<li class="jqp-help"><a href="#"><span class="fa fa-question-circle" aria-hidden="true"></span> Help</a></li>
<li class=""><a href="#"><span class="fa fa-refresh" aria-hidden="true"></span> Switch Accounts</a></li>
<li class="jqp-logout"><a href="/session/exit">Logout <span class="fa fa-power-off" aria-hidden="true"></span></a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--RESPONSIVE MENU-->
<nav class="navbar navbar-default hidden-md hidden-lg hidden-sm resonsive-features-menu">
<ul class="nav navbar-nav first-level-menu">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><span class="glyphicon glyphicon-th-large"></span></a>
<div class="dropdown-menu app-list-dropdown">
<div class="container app-list">
<div class="row available-apps">
<div class="col-xs-4"><a href="#"><span class="sprite-alt sprite-broker"></span></a></div>
<div class="col-xs-4"><a href="#"><span class="sprite-alt sprite-contribute"></span></a></div>
<div class="col-xs-4"><a href="#"><span class="sprite-alt sprite-mpower"></span></a></div>
<div class="col-xs-4"><a href="#"><span class="sprite-alt sprite-hukup"></span></a></div>
<div class="col-xs-4"><a href="#"><span class="sprite-alt sprite-jumpfon"></span></a></div>
<div class="col-xs
.-4"><a href="#"><span class="sprite-alt sprite-hubtell"></span></a></div>
</div>
<div class="row additional-apps">
<div class="col-sm-6">
<a href="" class="btn btn-link">View all apps</a>
</div>
<div class="col-sm-6">
<a href="" class="btn btn-link">Go to App Store</a>
</div>
</div>
</div>
</div>
</li>
<li>
<a href="/contacts" title="Contacts"><span class="fa fa-user" aria-hidden="true"></span></a>
</li>
<li><a href="#" title=""><span class="fa fa-bar-chart" aria-hidden="true"></span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" title="Setup">
<span class="fa fa-wrench" aria-hidden="true"></span>
</a>
<ul class="dropdown-menu">
<li><a href="/bulksms">Bulk SMS</a></li>
<li><a href="#">Premium SMS</a></li>
<li><a href="#">Email</a></li>
<li><a href="#">USSD</a></li>
</ul>
</li>
<li><a href=""><div class="jqp-account-balance-0711">13,000</div></a></li>
</ul>
</nav>
<!--RESPONSIVE MENU ENDS HERE-->
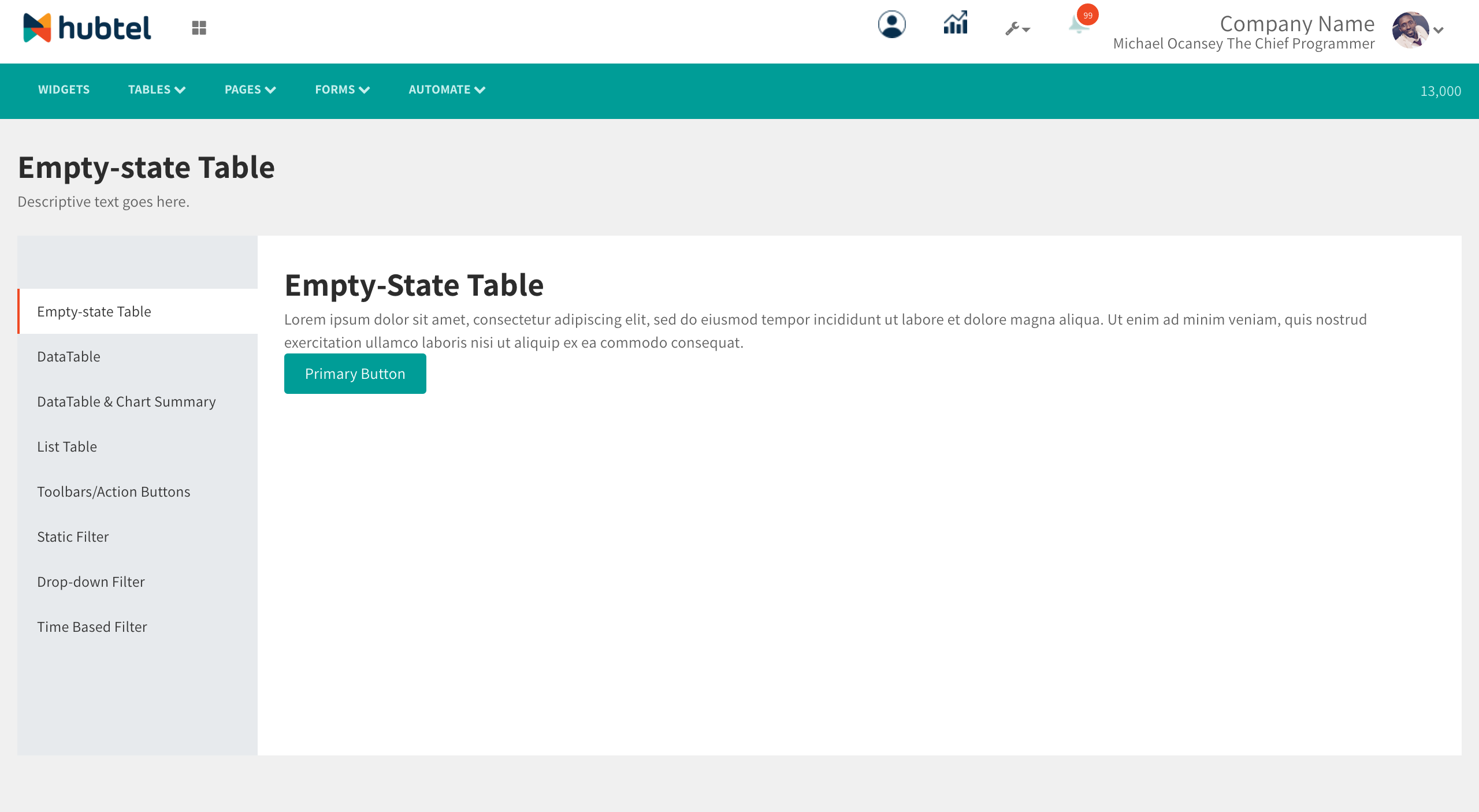
<nav class="navbar navbar-default sub-nav jq-app-header">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#submenu-collapse" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
Sub-Menu <span class="fa fa-chevron-down" aria-hidden="true"></span>
</button>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="submenu-collapse">
<ul class="nav navbar-nav multi-level">
<li><a href="index.html" class="jqp-widgets">widgets</a></li>
<li class="dropdown"><a href="javascript:;">tables <span class="fa fa-chevron-down" aria-hidden="true"></span></a><ul class="dropdown-menu"><li><a href="tables.html" class="jqp-empty-state-table">empty-state table</a></li><li><a href="data-table.html" class="jqp-datatable">DataTable</a></li><li><a href="data-table-and-summary.html" class="jqp-datatable-&-chart-summary">DataTable & Chart Summary</a></li><li><a href="list-table.html" class="jqp-list-table">List Table</a></li><li><a href="toolbars.html" class="jqp-toolbar/action-buttons">Toolbar/Action Buttons</a></li><li><a href="static-filter.html" class="jqp-static-filter">Static Filter</a></li><li><a href="drop-down-filter.html" class="jqp-drop-down-filter">Drop-Down Filter</a></li><li><a href="time-based-filter.html" class="jqp-time-based-filter">Time-Based Filter</a></li></ul></li><li class="dropdown"><a href="javascript:;">PAGES <span class="fa fa-chevron-down" aria-hidden="true"></span></a><ul class="dropdown-menu"><li><a href="pages.html" class="jqp-pages">Pages</a></li><li><a href="pages-alt.html" class="jqp-pages-(alternative)">Pages (Alternative)</a></li><li><a href="pages-with-tabs.html" class="jqp-pages-with-js-tabs">Pages with JS Tabs</a></li><li><a href="sign-in.html" class="jqp-sign-in">Sign in</a></li><li><a href="sign-up-about-user.html" class="jqp-sign-up:-about-user">Sign up: About user</a></li><li><a href="sign-up-about-company.html" class="jqp-sign-up:-about-company">Sign up: About company</a></li><li><a href="sign-in-join-company.html" class="jqp-choose-account/business">Choose Account/Business</a></li><li><a href="sign-up-join-company.html" class="jqp-join-account/business">Join Account/Business</a></li><li><a href="password-recovery.html" class="jqp-password-recovery">Password Recovery</a></li><li><a href="404.html" class="jqp-404-error-page">404 Error Page</a></li><li><a href="500.html" class="jqp-500-error-page">500 error page</a></li><li><a href="empty.html" class="jqp-empty-page">Empty Page</a></li><li><a href="empty-alt.html" class="jqp-empty-page-(alternative)">Empty Page (Alternative)</a></li><li><a href="centered-div-page.html" class="jqp-centered-div-page">Centered Div Page</a></li><li><a href="typography.html" class="jqp-typography">Typography</a></li></ul></li><li class="dropdown"><a href="javascript:;">FORMS <span class="fa fa-chevron-down" aria-hidden="true"></span></a><ul class="dropdown-menu"><li><a href="forms.html" class="jqp-regular-form">Regular Form</a></li><li><a href="pop-up-form.html" class="jqp-pop-up-form">Pop-up Form</a></li><li><a href="inline-form.html" class="jqp-inline-form">Inline Form</a></li></ul></li><li class="dropdown"><a href="javascript:;">AUTOMATE <span class="fa fa-chevron-down" aria-hidden="true"></span></a><ul class="dropdown-menu"><li><a href="automate-overview.html" class="jqp-automate:-overview">Automate: Overview</a></li><li><a href="automate-campaigns.html" class="jqp-automate:-campaigns">Automate: Campaigns</a></li><li><a href="automate-import-contacts.html" class="jqp-automate:-import-contacts">Automate: Import Contacts</a></li><li><a href="automate-import-tables.html" class="jqp-automate:-import-table">Automate: Import Table</a></li></ul></li>
</ul>
<ul class="nav navbar-nav navbar-right hidden-xs">
<li><div class="jqp-account-balance-0711">13,000</div></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
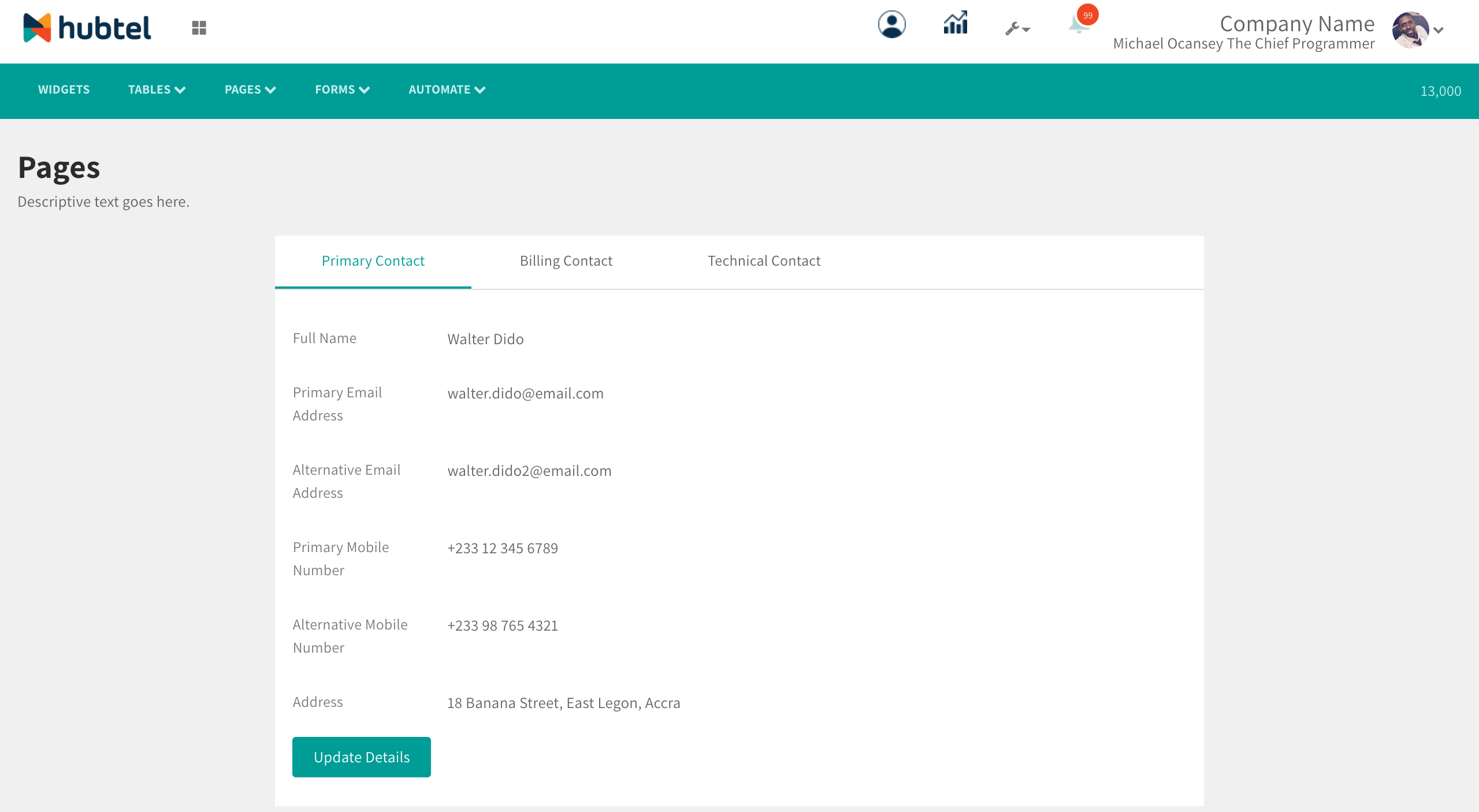
</nav>Hubtel layout with centered content
This layout centers the content in the screen; no vertical side bar is included.

<!--HUBTEL CONTENT STARTS HERE-->
<div class="row content-container">
<div class=" col-md-2"></div>
<!-- APP CONTENT STARTS HERE-->
<div class=" col-md-8">
We App Content Goes Here
</div>
<!-- APP CONTENT ENDS HERE-->
<div class=" col-md-2"></div>
</div>Other Useful resources thay you may find: