Base Font
Assistant,
The Assistant® typeface : https://fonts.google.com/specimen/Assistant
Other Fonts (When offline)
ARIAL
The Arial® typeface : http://www.fonts.com/font/monotype/arial
Font Color Classes
You can add these classes to any element and its color of the font will change
Heading color
.txt-header
#2c2c2c
Body text
.txt-default
#818181
Hinted text
.hint-text
#2c2c2c
Primary color
.txt-primary
#009d96
Danger color
.txt-danger
#ce4e4d
Danger color
.txt-neutral
#34495E
Danger color
.txt-vibrant
#f7961d
EXAMPLES :
Fancy primary text
<h3 class="text-primary">Fancy primary text</h3>Some vibrant text
<h3 class="text-primary">Some vibrant text</h3>Font Size Classes
If you wish to change the default font size, then you can apply the following classes
example :
Font Size 12px
Font Size 13px
Font Size 14px
Font Size 15px
Font Size 16px
<!-- In Font Size 12 -->
<p class="fs-12">Font Size 12px </p>
<!-- In Font Size 13 -->
<p class="fs-13">Font Size 13px </p>
<!-- In Font Size 14 -->
<p class="fs-14">Font Size 14px </p>
<!-- In Font Size 15 -->
<p class="fs-15">Font Size 15px </p>
<!-- In Font Size 16 -->
<p class="fs-16">Font Size 16px </p>Font Weights
Try out different font weights, this can be applied if the font supports it only, works partial support for Arial - Paragraphs Full support for Headings
example :
Thinnest
Semi-bold
Most Boldest
<!-- Heading Light Weight -->
<h5 class="light">Thinnest</h5>
<!-- Heading Semi-bold Weight -->
<h5 class="semi-bold">Semi-bold</h5>
<!-- Heading bold Weight -->
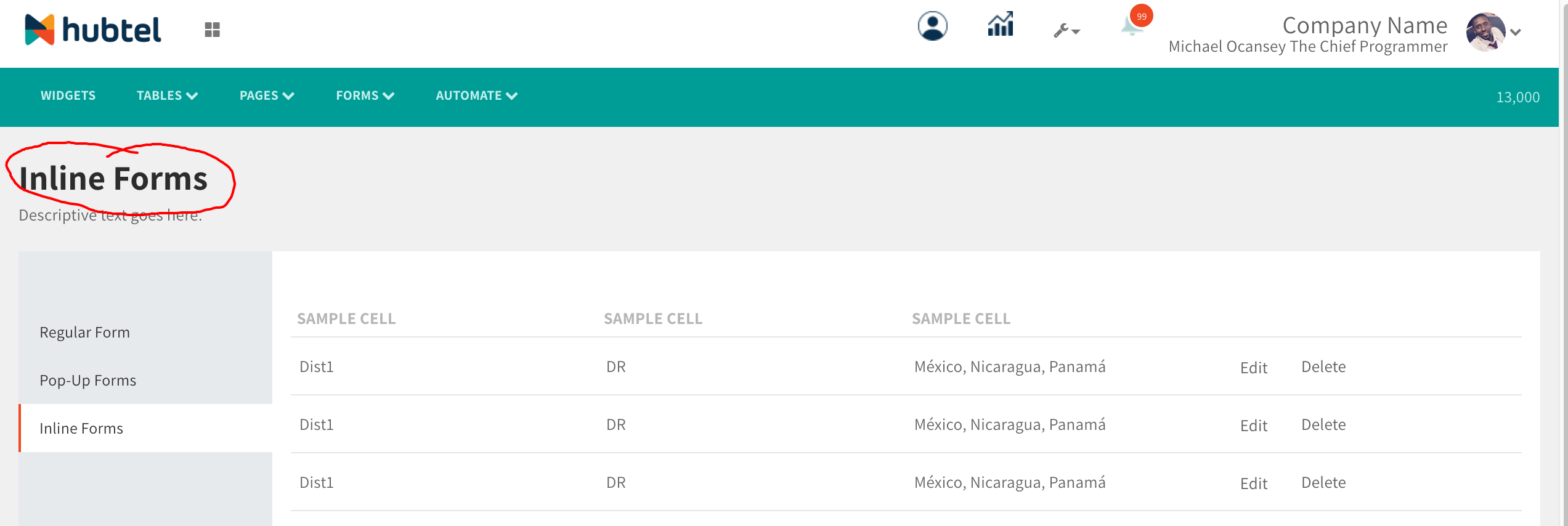
<h5 class="bold">Most Boldest</h5>Heading Texts
For heading text, use h2. See image below for an example

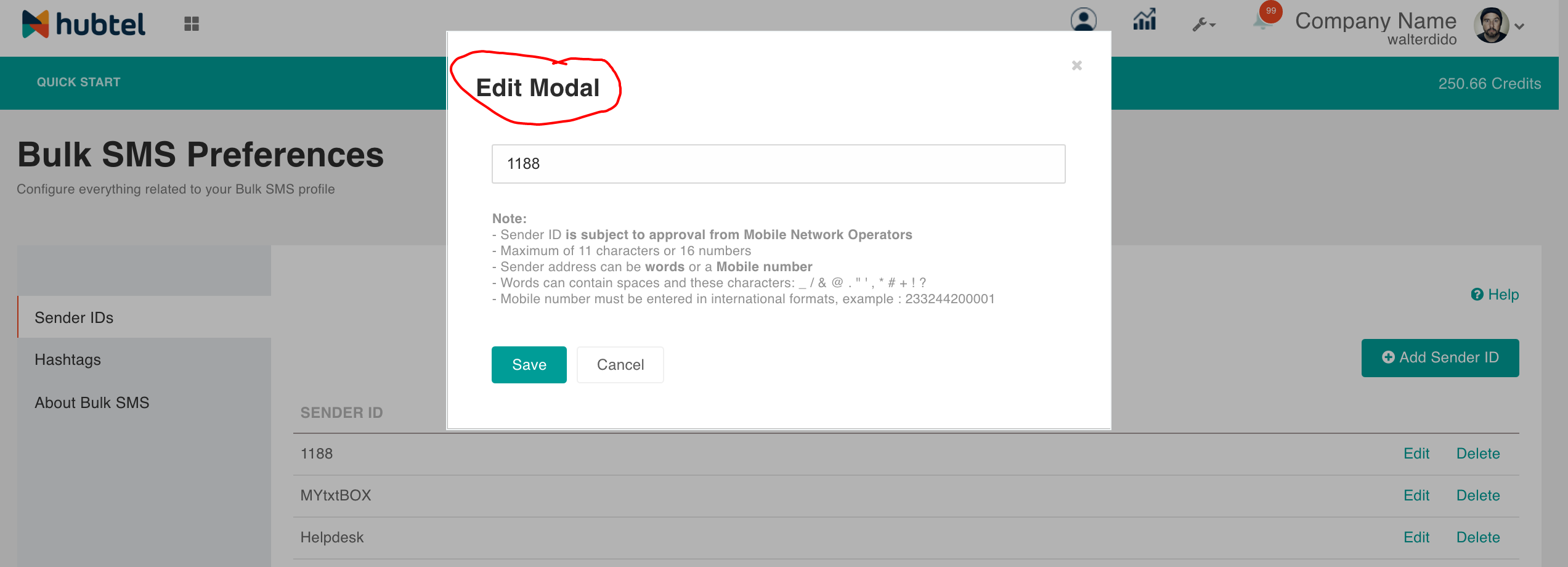
Modal Header
For modal headers, use h4. See image below for an example

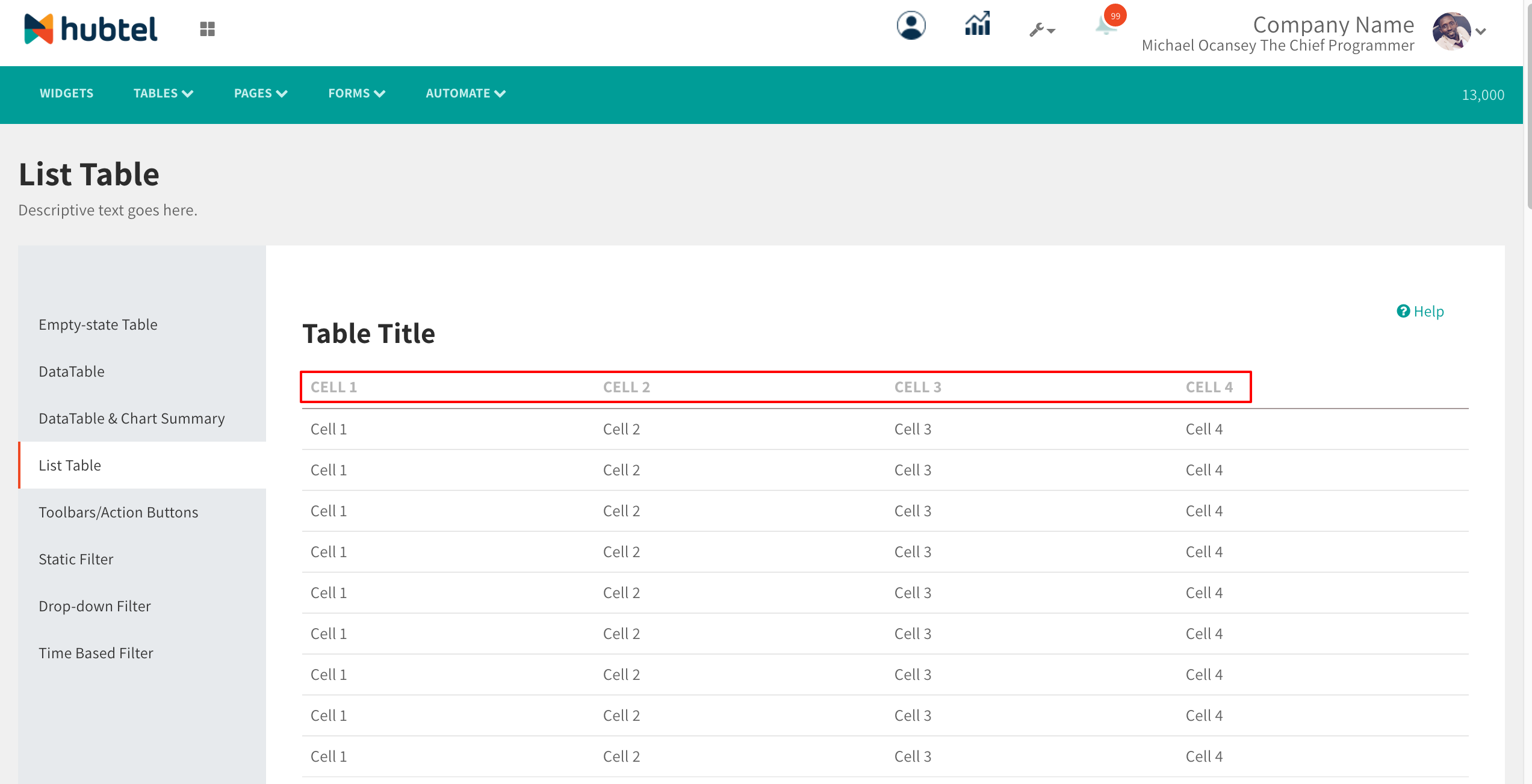
Table Header
For table headers, use th. See image below for an example

Content Header
For content headers, use h3. See image below for an example

Other Useful resources thay you may find: